
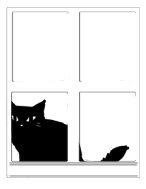
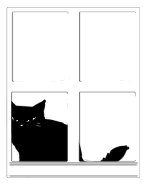
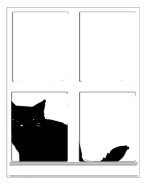
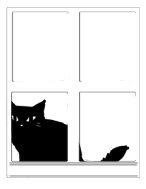
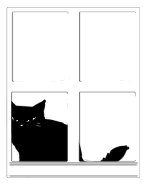
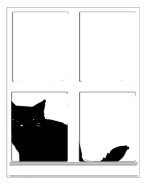
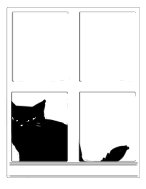
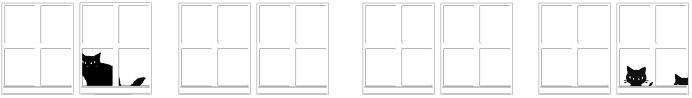
以前に猫グッズのページ用に作った
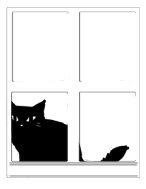
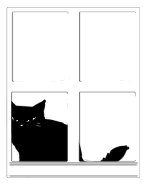
猫窓です。←画像にマウスのポインタを乗せてみてください。
猫が逃げます。(java script オンの環境で)
これはロールオーバーとして、二枚の画像を使っています。
↓下の二枚が必要です。


madoneko1.gif madoneko2.gif
htmlを直接いじれる方(中級者?)向けですが、
下のタグ見本をコピーして一部書き換えてhtmlに貼り付けていただければ表示されると思います。
ロールオーバーのタグ見本。
<a href="リンク先ページアドレスを書きます"
onmouseover = "document.kuro.src = '../e1/madoneko2.gif'"
onmouseout = "document.kuro.src = '../e1/madoneko1.gif'">
<img src="../e1/madoneko1.gif" border="0" name="kuro"
width="146" height="189" alt="ニャー"></a>
赤文字の部分はご使用の環境にあわせて画像が置いてある場所を指定してください。
※リンクはいらないという場合、
リンク先ページアドレス部分を#にします。
例 <a href="#"
補足:
青文字kuro
の部分は3箇所同一のものであれば、好きな文字でかまいません。
黒猫なのでkuroとしました。
これは同じページに複数ロールオーバーを設置する時
例えば隣にもう一つ、今度は白猫が逃げる窓を設置しようという時に
そちらは「siro」とつけるなど 重複しないように区別をします。

長窓 ロールオーバーとは関係なし、素材。
〜〜〜その他 ロールオーバー見本2 〜〜〜〜〜〜〜〜〜〜〜
one point2に置いている画像を使って
同じ要領でできます。

<a href="#"
onmouseover = "document.kao.src = '../e1/kirari2.gif'"
onmouseout = "document.kao.src = '../e1/kirari1.gif'">
<img src="../e1/kirari1.gif" border="0"
name="kao" width="60" height="60" alt="・・・" ></a>

<a href="#"
onmouseover = "document.sippo.src = '../e1/hurihuri2.gif'"
onmouseout = "document.sippo.src = '../e1/hurihuri1.gif'">
<img src="../e1/hurihuri1.gif" border="0" name="sippo"
width="104" height="68" alt="ニャン" ></a>
私も詳しくないので、java script については質問などサポートはできません。ごめんなさい。
ここの見本タグ以外にもロールオーバーさせる方法はあるので
「ロールオーバー」で検索してみてください。
ホームページビルダー等のソフトを使って ロールオーバーを設定する方法を解説しているサイトさんもありますし
自分のやりやすい方法でチャレンジしてみてくださいね。
|